看到一个地址链接中有个图标做链接锚点,尝试下确实可以打开。。。

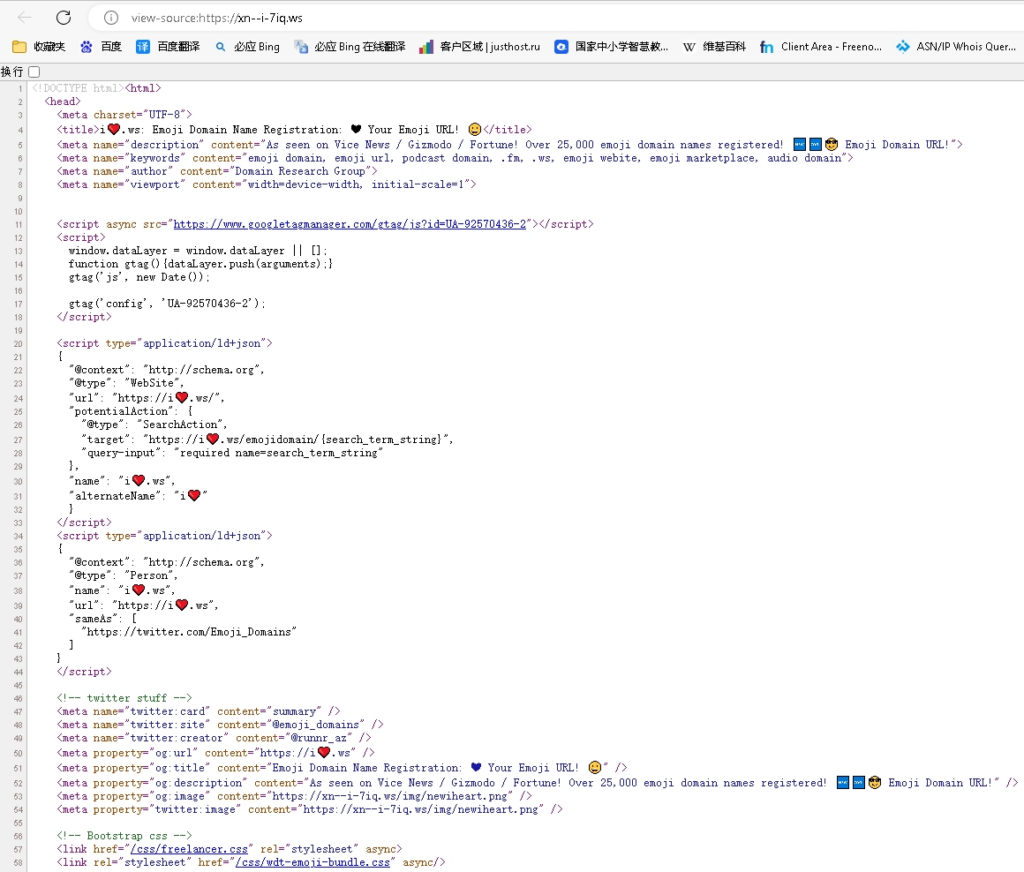
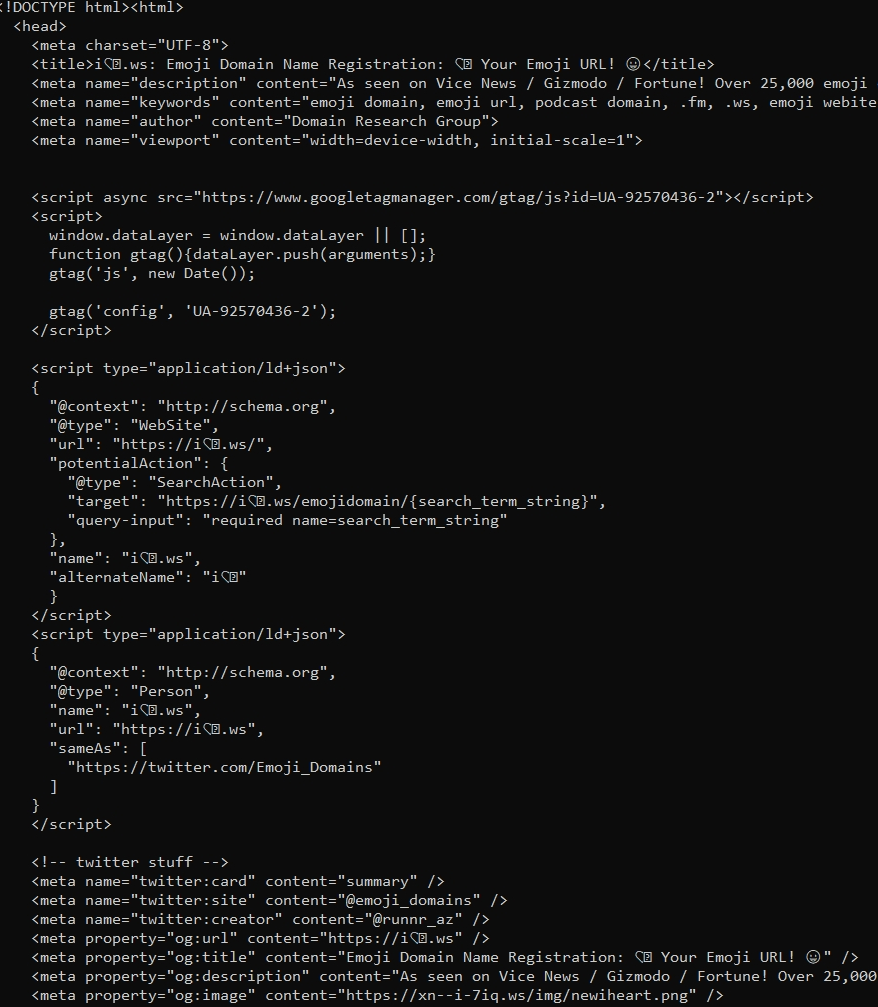
查看代码里也是符号
<a href="https://api2u.me/tag/📚Curricula.html">📚Curricula</a>
然后直接复制进浏览器地址栏,也是可以的。Google Chrome,Microsoft Edge都可以粘贴。查询下

以前知道在html中显示转义符号,可没想过用Emoji 在代码里可以做连接符号。。。竟然浏览器也都支持了。。。
大致了解了下,我的理解是,其实使用Chromium内核的浏览器本身就可以看作一个 建构在web之上的应用容器,它已经将符号编码转义渲染了一次。所以可以在渲染代码之前就显示符号。
Link Emoji Meaning: Uses, How to Reply & More – wikihow.com

点击上面的链接,打开的页面地址栏会有带有下面图标链接的URL。



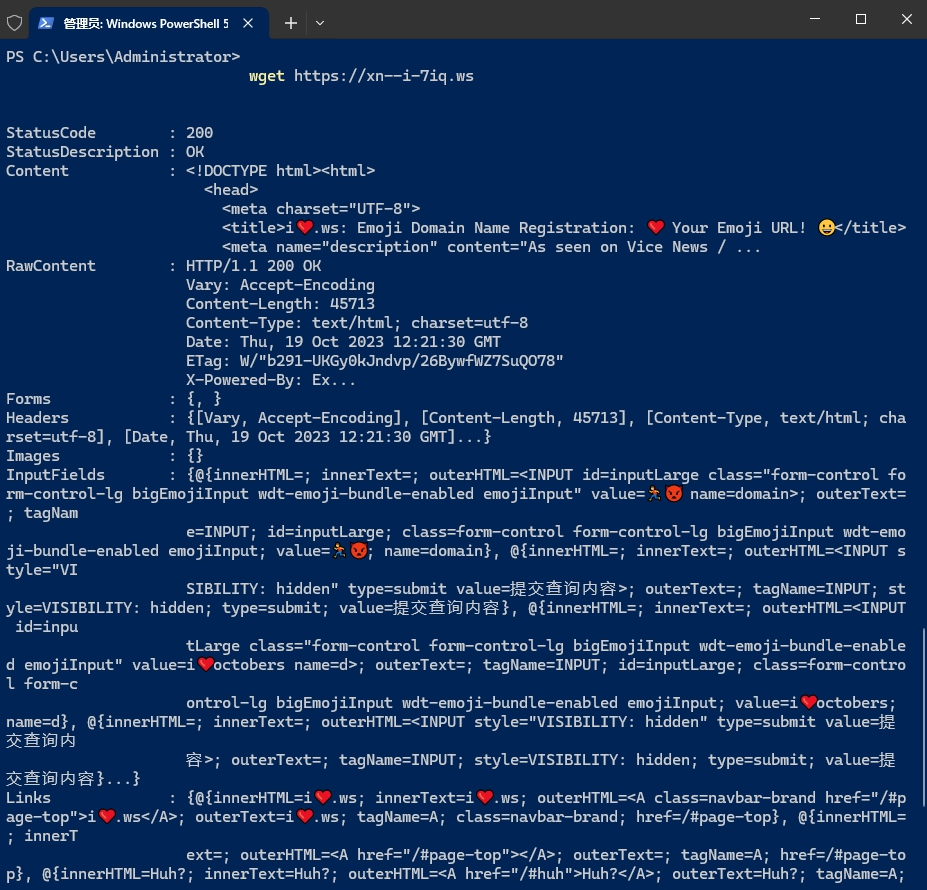
我先试试在CMD下的效果。
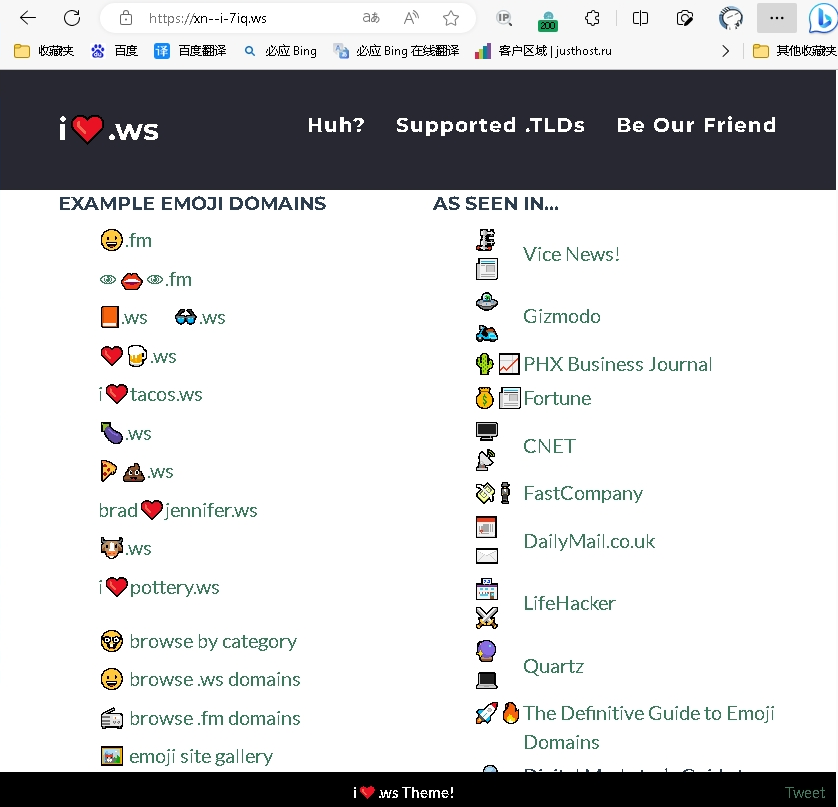
如果你安装了powershell 可以本机命令,wget https://xn--i-7iq.ws
在命令行窗口内也会显示符号图标

在 linux bash下 curl https://xn--i-7iq.ws 也可以显示,但是与cmd下完全不同。


📚 ❤️🔗
符号在各种编码下的编码
🔗https://www.htmlsymbol.com/unicode-code/1f517.html
Technical information
| Name: | Link Symbol |
| Symbol: | 🔗 |
| Unicode Number: | U+1F517 |
| HTML Code: | 🔗 🔗 |
| HTML Entity: | |
| CSS Code: | \1F517 |
| UTF-8 Encoding: | 0x1F517 |
| UTF-16 Encoding: | 0x0001F517 |
| UTF-32 Encoding: | 0x000000000001F517 |
Hex 2700-27BF / Decimal 9984-10175
https://www.w3schools.com/charsets/ref_utf_dingbats.asp
Example
<p>I will display ✂</p>
<p>I will display ✂</p>
Will display as:
I will display ✂
I will display ✂
符号在HTML中的使用。
参考站点:
HTML Symbol Unicode symbols, html entities and codes https://www.htmlsymbol.com/
HTML Unicode (UTF-8) Reference https://www.w3schools.com/charsets/ref_html_utf8.asp
符号查询
EmojiXD®️ https://emojixd.com/
EmojiXD是一本线上Emoji百科全书📚,收录了所有emoji,帮你通过分类或者搜索轻松找到合适的表情符号,并了解各种emoji符号的相关知识和使用情景
Letterlike Symbols – https://www.unichar.app/web/
HTML Unicode (UTF-8) Reference – https://graphemica.com/🔗