
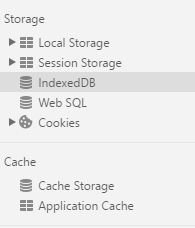
Cookie不多说了。
Web SQL Database实际上已经被废弃,而HTML5的支持的本地存储实际上变成了
Web Storage(Local Storage和Session Storage)与IndexedDB。
Web Storage使用简单字符串键值对在本地存储数据,方便灵活,但是对于大量结构化数据存储力不从心,IndexedDB是为了能够在客户端存储大量的结构化数据,并且使用索引高效检索的API。
sessionStorage和上文中提到的localStorage非常相识,方法也几乎一样:
非常通俗易懂的接口:
- sessionStorage.getItem(key):获取指定key本地存储的值
- sessionStorage.setItem(key,value):将value存储到key字段
- sessionStorage.removeItem(key):删除指定key本地存储的值
- sessionStorage.length是sessionStorage的项目数
sessionStorage与 localStorage 的异同
sessionStorage 和 localStorage 就一个不同的地方, sessionStorage数据的存储仅特定于某个会话中,也就是说数据只保持到浏览器关闭,当浏览器关闭后重新打开这个页面时, 之前的存储已经被清除。而 localStorage 是一个持久化的存储,它并不局限于会话。
使用 Web Storage(Local Storage和Session Storage)
首先自然是检测浏览器是否支持本地存储。在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。二者用法完全相同,这里以localStorage为例。
if(window.localStorage){
alert(‘This browser supports localStorage’);
}else{
alert(‘This browser does NOT support localStorage’);
}
存储数据的方法就是直接给window.localStorage添加一个属性,例如:window.localStorage.a 或者 window.localStorage[“a”]。它的读取、写、删除操作方法很简单,是以键值对的方式存在的,如下:
localStorage.a = 3;//设置a为”3″
localStorage[“a”] = “sfsf”;//设置a为”sfsf”,覆盖上面的值
localStorage.setItem(“b”,”isaac”);//设置b为”isaac”
var a1 = localStorage[“a”];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem(“b”);//获取b的值
localStorage.removeItem(“c”);//清除c的值
这里最推荐使用的自然是getItem()和setItem(),清除键值对使用removeItem()。如果希望一次性清除所有的键值对,可以使用clear()。另外,HTML5还提供了一个key()方法,可以在不知道有哪些键值的时候使用,如下:
var storage = window.localStorage;
function showStorage(){
for(var i=0;i<storage.length;i++){
//key(i)获得相应的键,再用getItem()方法获得对应的值
document.write(storage.key(i)+ ” : ” + storage.getItem(storage.key(i)) + “<br>”);
}
}
html5客户端本地存储之sessionStorage的实例页面
http://www.css88.com/demo/sessionStorage/
http://www.css88.com/demo/sessionStorage/index2.html
http://www.css88.com/demo/sessionStorage/index3.html